This is the stage where, as the website content (words, images, video, audio) takes shape and nears completion, it can begin to be inserted in the pages with all the proper formatting and design.
Based in Ilkeston, Derbyshire, and serving the Nottingham and Derby area, I provide website services, including development, for small to medium businesses.
As the content (any words, images, video, audio) takes shape and nears completion, it can begin to be inserted into the website.
WordPress has a word processor and editor built directly into posts and pages, which can be easily previewed.
1. Content Layout and Hierarchy (Meet the “Z” Reading Pattern)
In western culture, we read from left to right.
On the web, we still read left to write with the addition that we’re scanning the page quickly, unless we’re particularly engaged and therefore hanging off every word.
It’s wise to add plenty of line breaks at the end of sentences, by simply hitting the return button to start a new line.
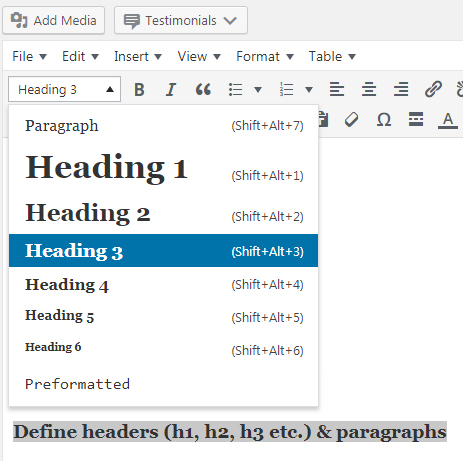
2. Define Headers (H1, H2, H3 etc.) and Paragraphs
Headings and subheadings are given a label in the HTML code to denote size and importance. Headings help to organise text and made it easier to understand the flow of information.
3. Identify and Add Page Titles with Character Limits
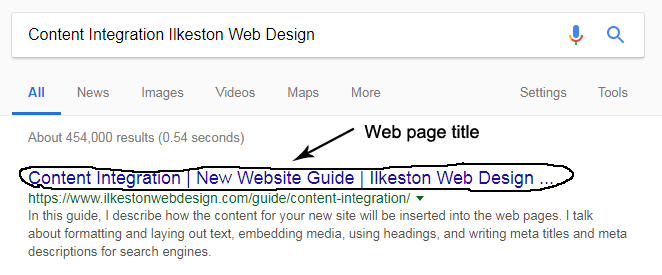
Web page titles need to be written and optimised for search engine results pages (SERPs).
The titles show up as the blue, bold hyperlinks.
For example, the page you’re looking at now can be found in the search engines, and looks like this:
These webpage titles are suggested to be a certain length and to include important keywords.
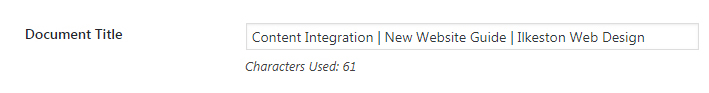
Depending on how your site is built, the title is programmed into the page code, or if you use WordPress, into the appropriate entry field:
4. Identify and Add Meta with Character Limits
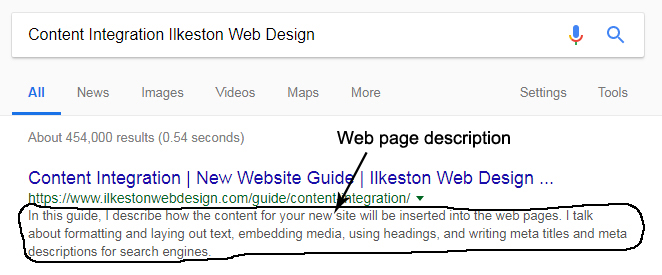
Web page descriptions, like titles, need to be written (well, crafted, actually) because this is what entices a search engine user to click through to your site.
Depending on how your site is built, the description is programmed into the page code, or if you use WordPress, into the appropriate entry field:
Right now, the ideal length for meta descriptions is no more than 160 characters, otherwise they are too long and truncate in the search results. In other words, your well-crafted message gets cut off and is not always fully understood by the user.
5. Label Links with Hovering Title Tags
Hovering title tags are small text comments, aka tips, that appear when the user hovers their mouse cursor over a link.
Here’s an example (hover over the link).
It’s useful for ambiguous link names like “previous”, “next”, or “click here”.
New Website Guide
Menu
- ⚖️ Quote Submission
- 🗃️ Preparation
- ♟️ Planning
- 📰 Layout
- 🖇️ Content Preparation
- 🧩 Content Integration
- 📐 Design
- 🪛 Technical and Usability
- ⚙️ Putting It Online